| PROPIEDADES |
DEFINICIÓN |
VALORES |
|
PROPIEDADES PRINCIPALES
|
| Height |
Define la altura de la caja. |
auto || porcentajes || distancia |
| Width |
Ancho de la caja. |
|
BORDES
|
| Border |
Establece simultáneamente los cuatro bordes. |
border-color || border-width || border-style |
| Border-radius |
Establece esquinas redondeadas |
porcentaje || distancia |
| Border-top |
Establece un borde superior |
border-color || border-width || border-style |
| Border-right |
Establece un borde derecho |
| Border-bottom |
Establece un borde izquierdo |
| Border-Color |
Establece colores de los bordes |
color || transparent |
|
MARGENES
|
| margin |
Establece el margen para los cuatro lados. |
auto || distancia || porcentaje || número |
| margin-top |
Establece el margen exerior superior |
| margin-right |
Establece el margen exerior derecho |
| Margin-bottom |
Establece el margen exerior inferior |
| Margin-left |
Establece el margen exterior izquierdo |
|
MARGEN INTERIOR
|
| Padding |
Cuatro márgenes interiores simultáneamente |
numero || porcentaje || auto || distancia |
| Padding-top |
Establece el margen interior superior |
| Padding-right |
Establece el margen interior derecho |
| Padding-bottom |
Establece el margen interior inferior |
| Padding-left |
Establece el margen interior izquierdo |
|
FONDOS
|
| Background-color |
Establece un color de fondo |
transparent || color |
| Background-image |
Establce una imagen de fondo |
url || none |
| Background-size |
Determina el tamaño de la imagen de fondo |
auto || distancia || porcentaje || contain || cover |
|
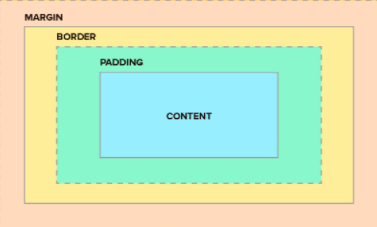
MODELO DE CAJA
|
| Display |
Establece el tipo de caja |
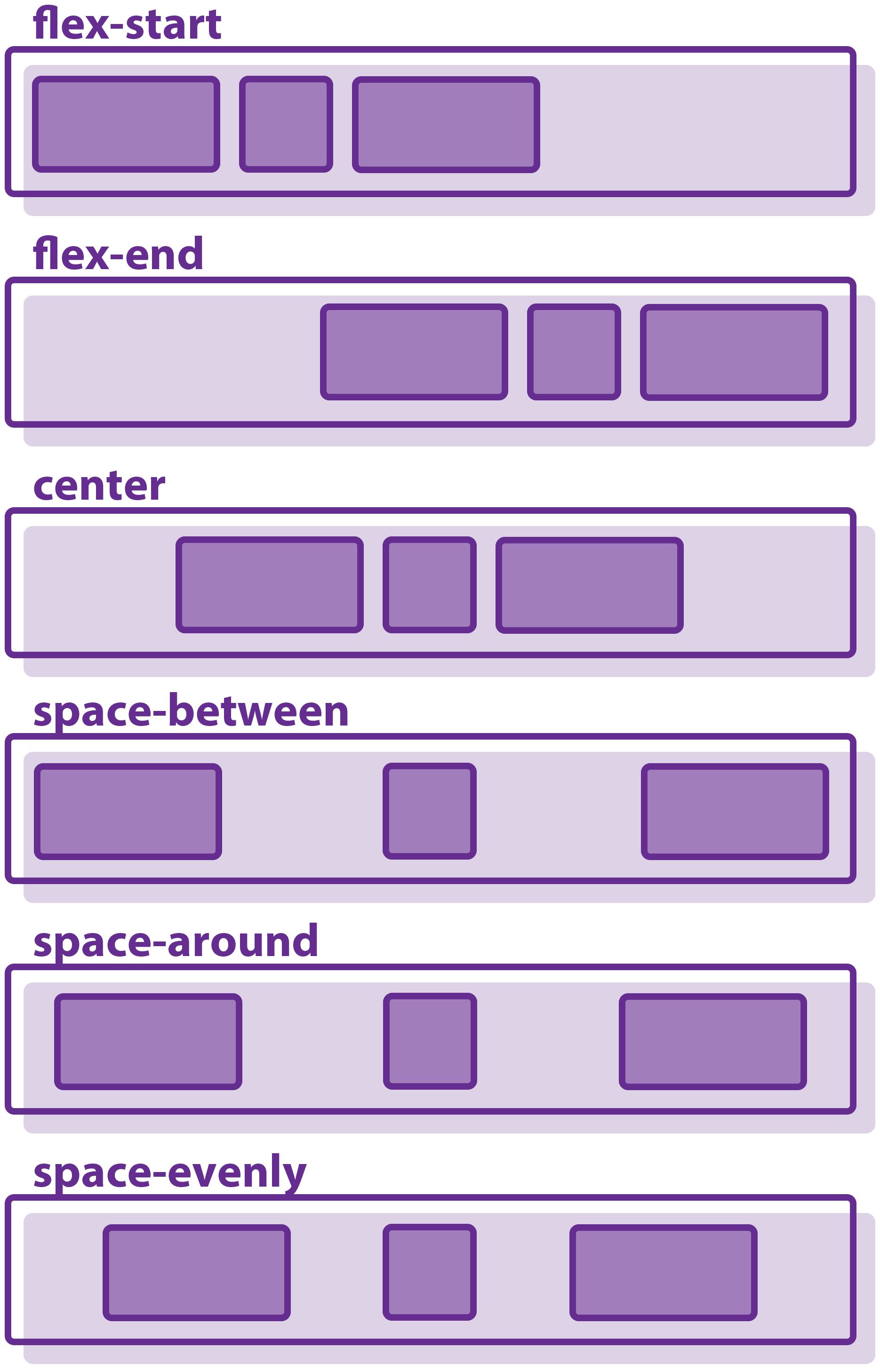
none || block || inline || inline-block || inline-table || list-item || marker || run-in || table || table-caption || table-cell || table-column || table-row || flex || inline-flex |
| box-sizing |
Determia la posición del borde y márgenes |
border-box || contnt-box |